Building a product for Creatives who don't really know what they want
In most of the interviews I've had for roles (and interviewing people for UX focused roles is tough, I sympathise), there are always two questions - or variants of two questions - that consistently crop up: 'Which product do you wish you'd designed?' and 'Which has been the best product you've worked on?'.
The answer to the first, if you must know, is Slack. Why? Because it solves a very complicated problem, and it does it in the difficult B2B space. It's elegant. It feels good. Yes - that's right - it has feels. Which is gold dust. It's a remarkable mix of bread and butter UX and magic. And the magic stuff - which is sometimes really simple interactions, manipulations or renders (like the way it parses HEX codes into the IM thread with colour swatches) is jealousy making. I love that product. It completely knows what it is. I'm jealous of a product that is so...product aware.
Ok, so Slack is awesome. But the answer to the second question changed for me about two years ago when I got to work on a wonderful - if intimidating - project, which I still think brought out some of the best critical thinking I've ever done. Not because the final 'product' was amazing and shiny. We didn't make Slack - we had 3 months - but we made a process which was validated, tested and used to impressive results. But answering that second question is hard in an interview, because we didn't produce a 'product'. It could easily be a product, but we didn't make it into one. Which means that if you ask me that question and want a response I'm probably going to need half an hour and a whiteboard - and maybe some playing cards. Because the best product I've designed was meant to be a 'product' - we actually did set out to make one - but we ended up designing a card game instead. And it was awesome. Like, Slack awesome.
Through random circumstance and Twitter I was introduced to Matt Locke. Matt is an interesting character, and it's evident the moment you meet him. Total energy, focus and hyper intelligent. Matt was Senior in BBC R&D before leaving to head up Channel 4's digital OnDemand offerings. Now he runs an agency called Storythings (among other things like The Story conference). And the team he had amassed was rather intimidating. Project Producer was Kim Plowright - an Emmy award-winning talent from the BBC and Dan Catt - original lead front-end technologist from Flickr. Unlimited Theatre - one of the first theatre companies to combine technology with experiential theatre - were there to lead user research. There was a lot of work completed on this project, and I'd hate to speak for anyone else about their processes, so with that in mind I'm going to talk through my perception of the project, and not really go into what others were working on in tandem. It's not really fair to do that.
Investigating the product
The product we were investigating building was based around the concept of aiding writers with writers block - or more broadly - aiding writers to develop concepts and narrative arcs quicker, easier and through collaboration. This is - as you may be able to guess - a pretty complex problem. It involves ego, creative fragility, personality, voice, networks and...so much more. A day into whiteboarding and card sorting and we were somewhat closer to identifying a focus and a hypothesis. The hypothesis itself here was important as we had a client - namely a BAFTA award winning client in the form of writer Graham Linehan and his production company Delightful.
Client focused product is different to internal stakeholder product in many ways - the client is paying and there is usually a time box as time is money. Clients usually have a varied interpretation of the 'definition of done' and the 'definition of success' that needs to be navigated. This isn't a bad thing at all - in fact it's one of the reasons agencies can produce such incredible work - but it's a different approach to an internal stakeholder scenario where these definitions are core to the company ethos - or at least they are in product focused companies.
Delightful is easily one of the most interesting clients I've ever worked with. Graham himself is incredibly clued up on product development. Oblique Strategies? Done it. IDEO Cards? Yep. Agile? Tried it. Kanban? Sure. *Name book about creativity, UX, design or creative management*? Read it. He owns a copy of Gamestorming. All of this was something of a first for me. We researched his tools, interviewed him about his work processes and had hours of notes and audio files. Then we prepared a workshop.
Workshopping the product
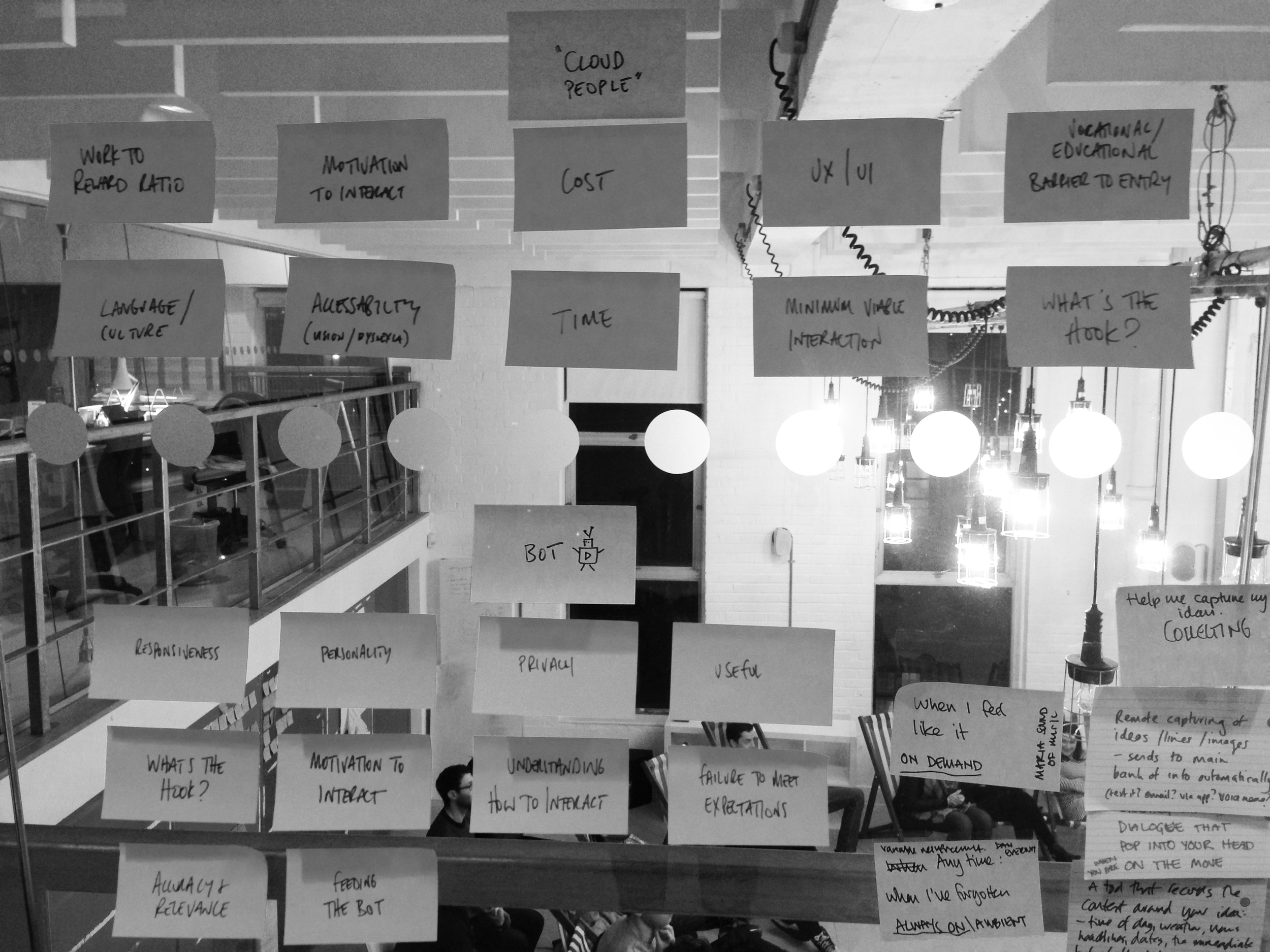
I've prepared and managed many workshops, but in this instance we were going to collaborate with an experiential theatre company. This was also a first for me. We had a theatre space, and we used all of it. Every wall, table and box was eventually covered in cards, notes and whiteboard sheets.
The experience was very interesting. Having a theatre company craft an experience around the workshop added a very unusual - even uncomfortable - sense of personal distance that is very difficult to explain, but seemed to really focus the process. It's something I'd certainly like to try again on other projects and products. It allowed the participants to fully investigate the user journeys they were trying to explain or imagine - the process of theatre seemed to provide an empathic element I've never experienced in a product workshop. The idea of applying a narrative (even music) to the investigation of a proposed narrative sounds overly-complex and bizarre - but it isn't - and it works. It forces the workshop group to forgo their rational defaults and the professional roles and look deeper into why things are important in a possible product rather than what is important in a possible product.
The research we gained was invaluable, and in particular for me the narrative tools that can be used in crafting stories - specifically the processes of Kafka and Neil Gaiman, plot processes and character arcs, mcguffins, and hide/reveal - all added to my toolset . I've used these since in other projects, but it was a rare chance to learn these things directly first hand from people who have mastered their craft.
From the research we began the sort process - breaking down the ideas into stories we could build, and from there we built out the tasks within the stories. The workflow was also starting to form from these processes. We'd identified the user flow but not the technology stack, however we knew that the product felt 'bot' like, so we created a temporary element in the workflow to mimic the stack - and we called it DelightfulBot. We also began some external user research, asking writers from a variety of backgrounds and disciplines how they write and how they collaborate.
Research
Copyright - Storythings 2015
It's worth pointing out now that I'm not going to delve into the stack. I'm only going to talk about the UX and design elements in the build - mainly as the stack is not of my making, is under IP and...I'd do a bad job of explaining it.
Identifying the need for a bot meant working out the interaction design around it. Specifically the bots tone and reach. We focused research on the the emotive interactions the bot would be required to interact with, along with the level of interaction it would be required to maintain. Around the time we were building this, there was little research being performed into AI and generic bot interactions - what would be annoying, what would build trust and what would form a preferable bot personality.
The result of this research was to create a set of principles for the bot, and to do this using the same structure we would use for a user story. So instead of "The user is..." we worked with the structure of "The bot is...". This allowed us to match up user stories with bot stories and allow a cross-pollination of interactions. So with this in mind, "The bot is..."
'Polite and clear. Not too cutesy. Says please and thank you. Is just intermediary - it goes and asks other people. It doesn't do things magically or automate creative processes.'
It has the following attributes:
Approachable
Helpful
Likeable
Responsive
Alert
With the following tone of voice:
Excited
Loveable
Friendly
Honest
The bot also needed to have a definition of reach. How intrusive would it be? What environments would it find itself in? From this we could begin to create a playbook for how the bot would begin to react in certain environments and situations (and designed a small bot mascot to begin humanising the playbook with users).
Copyright - Storythings 2015
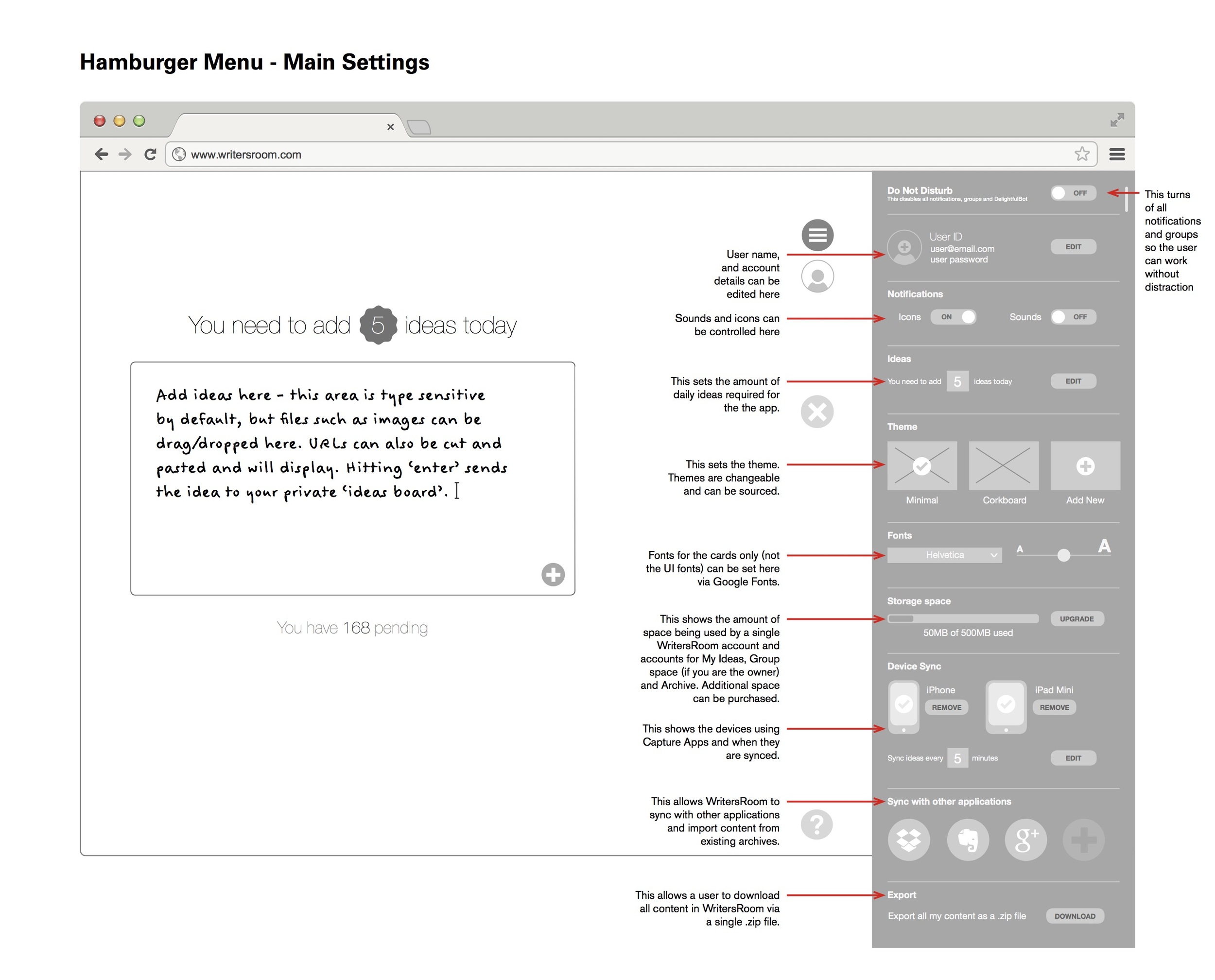
With this we'd created a framework for both the bot and the user, and from here we could begin sketching product solutions to both factors. We also began to look at adding game elements into the product to increase user interaction with the product, and focused initially on habit forming processes which required the user to add 5 writing ideas per day (which was based on feedback we'd received around procrastination in some users). This would address the issue of re-engaging users in the bot network, and also hopefully aid writers in their ideation processes. The bot at this stage became a true go-between in the forming product. A user would add ideas, and the bot would deliver them more based on the ideas they generated - but the bot wouldn't be an NLP powered AI, rather an anonymous mechanical turk - as more ideas were added, so the bot distributed more ideas the human layer, and by proxy the human trust in the product would remain intact.
Realising the frameworks
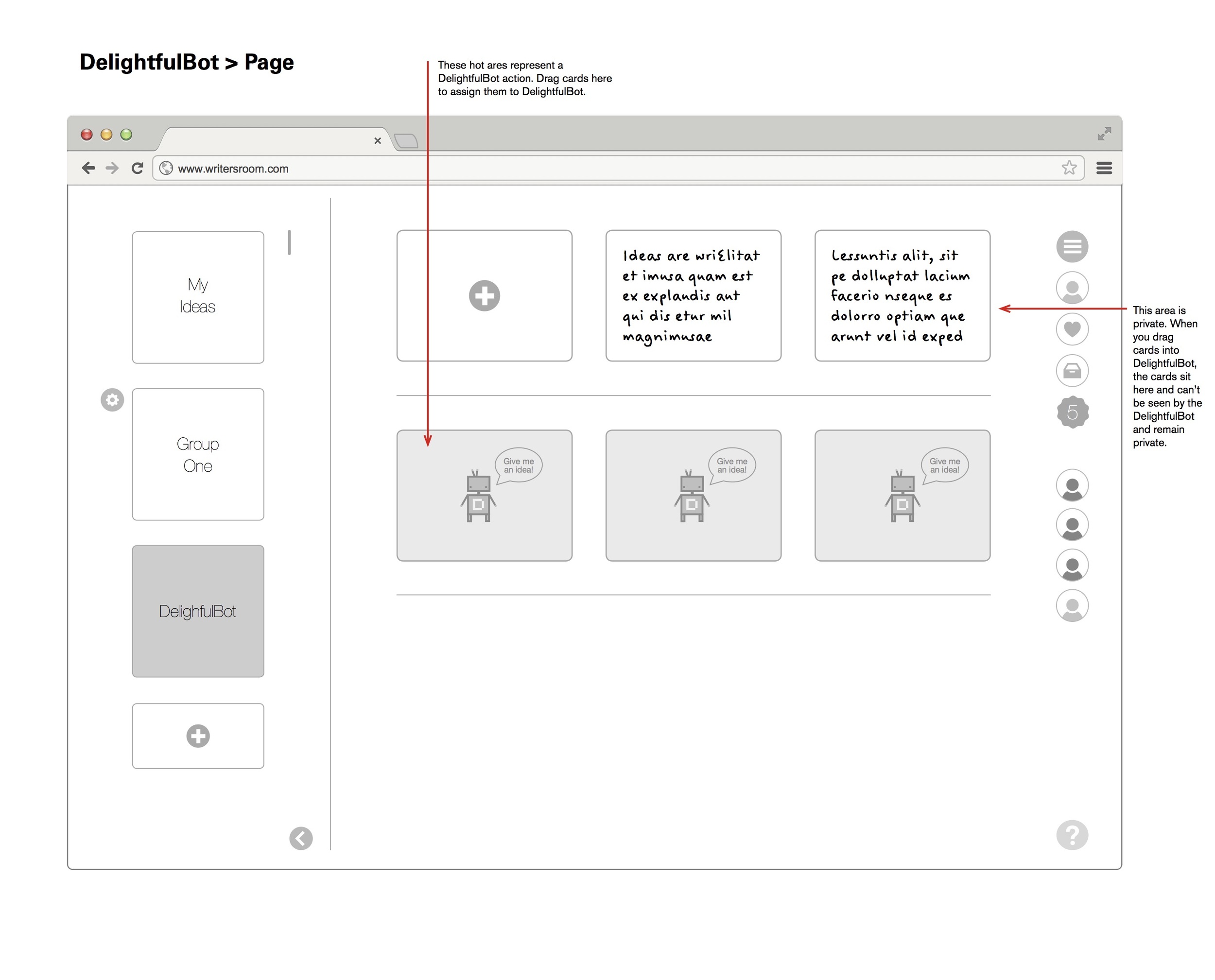
From this I began to build wireframes to flesh out the user frameworks. I based my default interaction style on Twitter Bootstrap to aid modular building and known icon sets - this had the benefit of not slowing down product development prior to MVP with design related bottlenecks, which are so often icon or CSS related and have little impact in user testing. These were wires to flesh out the user interactions and workflows - nothing more. We also started to look at easier ways of ingesting the users ideas into the product, and began to sketch and test early prototypes of a capture app allowing words, images, audio, video and geo elements to be uploaded and categorised.
Copyright - Storythings 2015
With the user framework realised, I now began to look again at the bot framework. The more we looked at the bot, the more we began to think that it could form the core element of a bigger game dynamic. The wireframes are just that - framing of interactions - but the bot could move more freely in this product. Yes it was a tool to allow anonymous sharing of ideas - and in effect it was a CDN in it's own right - but it was at the core of what the product was. We were looking at ways of testing the bot framework, and validating the wireframes prior to further development - we were also looking to expand the game element of the bot. With all this in mind, and user testing deadlines approaching it seemed a good time to remove the wireframes from the testing schedule and go back to focusing on the user workflow framework and the bot framework, and to increase the testing parameters, apply a game framework to it which would compliment the workflow.
So we made a card game. Here is the original game framework we developed. It's overly complex, but at the time we were effectively testing three games in one session.
The game
Game Setup:
Coloured cards - one colour for each player. (Or white cards with coloured stickers).
Cards have double sided writing ability.
A selection of cards with Stars on them to indicate a reward.
One archive box with a slit cut into it.
One external person is the Bot.
Writers sit on chairs facing away from each other. Each has some wall space to stick up ideas. Players do not talk to each other. There should be some indication that players are in a game environment of silence so they can exit it to talk. I’m suggesting a bell or similar - maybe a line drawn on the floor. Players must feel they transition from individuals to the workshop group at certain points - we will required them to imagine themselves writing alone. But then transition to talking in a group about the process of the game. It could be two area with different lighting or two rooms.
Game Dynamic:
The basic DelightfulBot concept is described. Introduction to the game environment and the rules required.
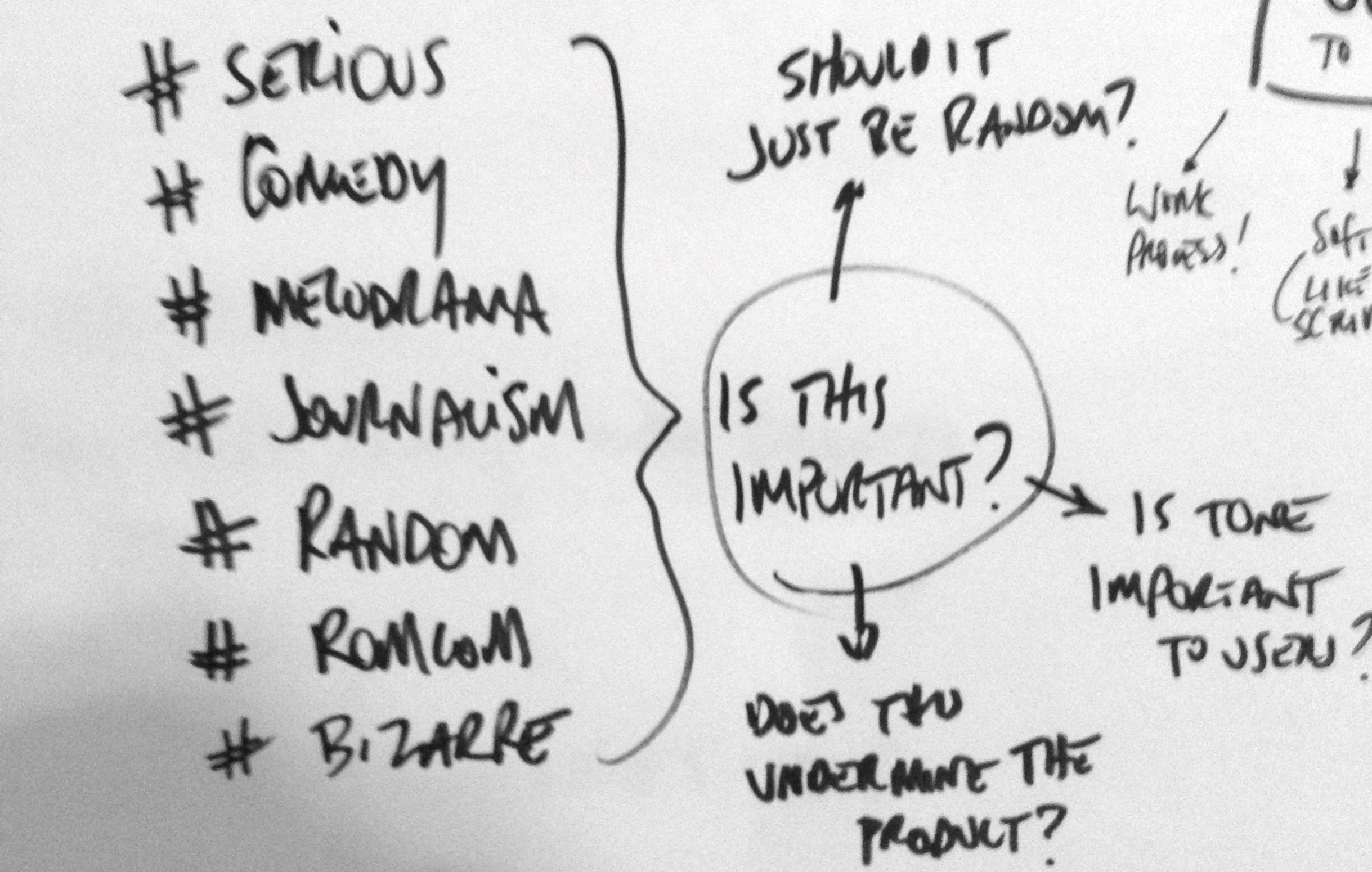
The players decide through group discussion on hashtag descriptors for the tonality of their writing. This is a group process. These hashtags are pinned up so they can be chosen and discussed. They maybe:
#serious
#family
#adultcomedy
#teencomedy
#melodrama
#romcom
#documentary
Ideally these would be debated from a larger list then broken down to 5-8 descriptors. Once these are agreed the players can be briefed on game dynamics. Players can use the hashtags.
Game 1: Individual Writer
Players are grouped into 3/4. Each group has a Bot who is a facilitator. One player is randomly designated as the Player by Bot. The others are designated as the Writers. The writers must not talk to each other or acknowledge the Player.
The Player is kept separate. The player produces 3 ideas or problems on cards. These ideas are numbered then pinned up by the Bot for the Writers to see. Each Writer must create an idea or solve a problem for each of the cards pinned up by Bot - and do so on a card numbered after the problem. The Bot then takes these back to the writer. The writer chooses the ideas they like and favourites them by starring the card. The other ideas are archived. A writer whose idea has been favourited receives a ‘starred card’ in return by Bot.
This process is repeated 2 more times. The Bot then takes the cards that are favourited and pins them up. The group then come together and discuss the process and the results. Focus on if the process of idea generation was fun, how people felt about writing ideas for others. Also to discuss the ‘hook’ or game dynamic - do they want to play it? Did they need to feel their ideas were well received?
Game 2: Write the Story (closed group dynamics)
Each player is to write a short 50 word story from scratch. They will use the group to do this. The story structure will be:
Beginning > Middle > End
Each transition between these structural elements will be group sourced for narrative ideas.
A player can- at anytime - ask Bot a question on a card. Bot will respond with a stock set of answers derived at random but this is very much like the Brian Eno card process - Bot will ask questions mainly such as “Where is this character going?” or “Where would the character go if they became lost?” etc. Bot to write these on the fly. They are handed back to the player in question.
Beginning (single player creates their own initial set up)
The player then hands this to the group by placing it in the box provided.
(The Bot then duplicates this idea 3 times. The three ideas are then randomly circulated to there players who write their development or idea on the back of the card). The players then deposit these cards back into the Bot Box and they are redistributed back to the original players. (NO PLAYER MUST RECEIVE THEIR OWN)
Middle (the single player takes their 3 group sourced ideas, chooses one and develops their story further until they need to develop an end to the story).
The player then hands this to the group by placing it in the box provided.
(The ‘Bot’ then duplicates this idea 3 times. The three ideas are then randomly circulated to their players who write their development or idea on the back of the card). The players then deposit these cards back into the Bot Box and they are redistributed back to the original players.
End (the player then concludes the story)
Each story is then presented by the player telling the story and pinning up the group sourced idea as they used it. They also pin up any Bot answers they requested.
Each player then explains the process of them writing the story and how they felt the idea helped them or hindered them.
The conclusion
The game was successful in testing all the hypothesis we had related to the user workflow, bot frameworks. The game dynamics needed simplifying certainly, but it was very successful. At this point however there is a need to 'define' success in this type of user testing - and the first stage definition of success we chose was 'does it help the writer solve a problem'. And it did. I can't tell you what that success looked like for various reasons, but I can tell you I watched a writer solve a problem in real time, trust the Bot, revel in the game dynamic, and receive a visible spark of inspiration - one that made their final draft some months later.
The question now is - is this the product? Is the user and bot framework wrapped in a game framework - now the conclusion? Does it need a technical solution? We'd certainly concluded the project as a whole - we had tested and validated frameworks and a solid game dynamic with the research to back it all up. Did we now need to build something more? Was what we had an MVP?
I think so.